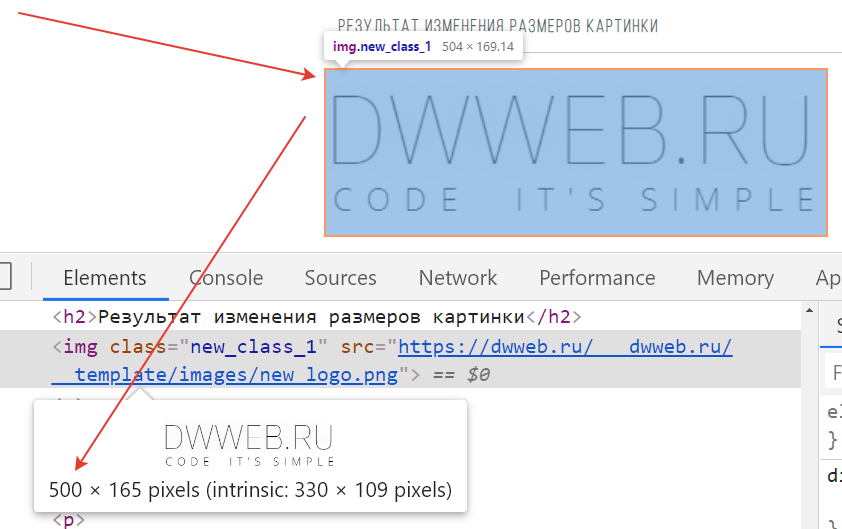
Картинки Html Размер

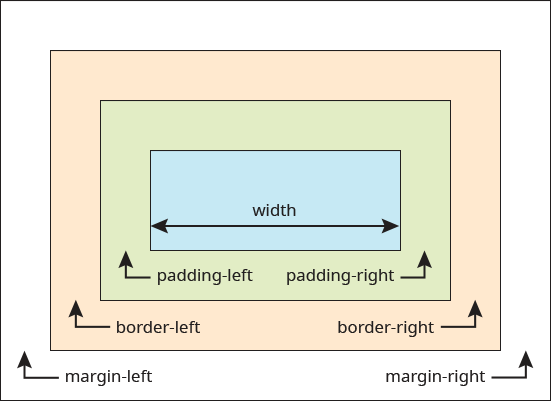
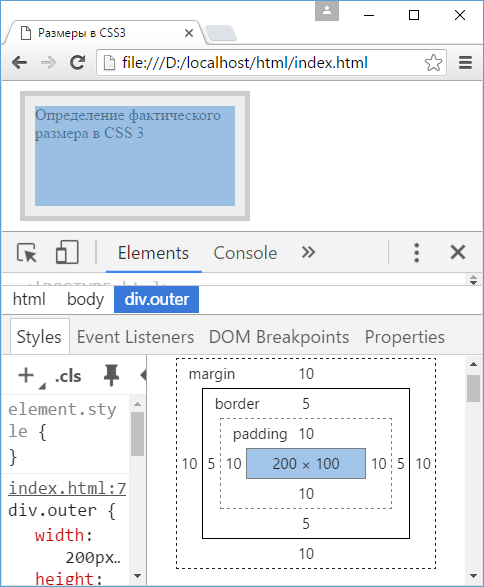
Картинка по размеру блока
Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго - до появления возможности вставлять изображения и другие, более интересные, типы контента в веб-страницы. Это пустой элемент имеется ввиду, что не содержит текста и закрывающего тега , который требует минимум один атрибут для использования — src произносится эс-ар-си , иногда говорят его полное название, source. Примечание: Перед тем как продолжить, вам стоит вспомнить про типы адресов URL , чтобы обновить в памяти про относительные и абсолютные адреса.







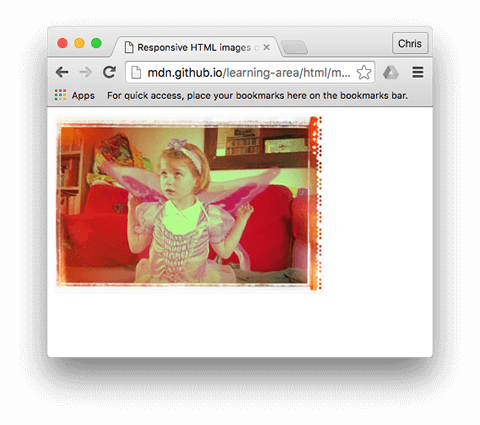
Часто возникает необходимость растянуть картинку по размеру блока с сохранением пропорций, чтобы изображение не искажалось. При этом результат бывает нужен разный. Иногда нужно обязательно заполнить всё пространство блока. А иногда важно отобразить всю картинку. Для этого в CSS есть свойство object-fit.
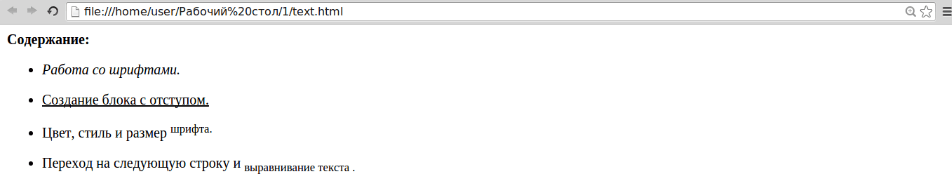
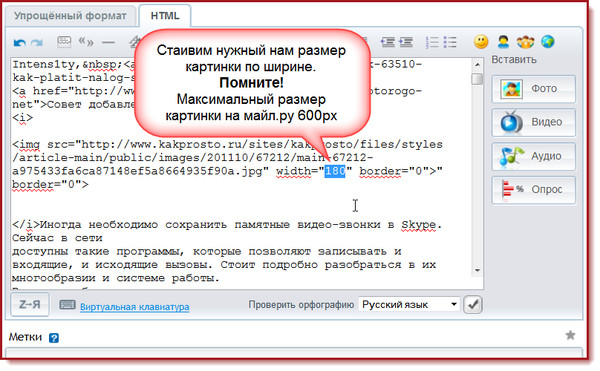
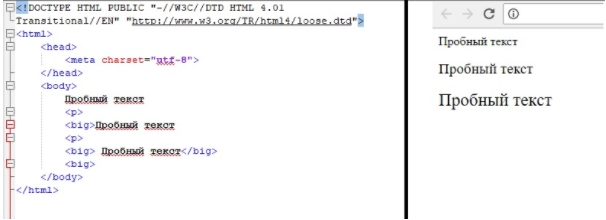
- Как изменить размер изображения средствами HTML.
- Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
- Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям.
- Привет, посетитель сайта ZametkiNaPolyah.







Если картинка больше ширины блока, в котором размещается, она будет выходить за пределы этого блока. Однако ширину можно выражать в процентах. При этом она вычисляется от размера родительского блока.